
Comment accéder à l'appareil photo avec juste du HTML ?
Le saviez-vous ?
Il est possible d’utiliser l’appareil photo et vidéo de votre téléphone avec juste du HTML. Vous ne me croyez pas ? Allez, on essaie !
En HTML, vous pouvez utiliser un <input type="file"> pour accéder directement à l’appareil photo de votre smartphone.
La solution est assez simple : il suffit de définir l’attribut capture de cet <input>.
Cet attribut peut prendre deux valeurs : soit user, soit environment. Avec environment, vous pourrez accéder à l’appareil photo / vidéo de votre téléphone. Avec user, vous pourrez faire un selfie :)
<label for="environment">Capture environment:</label>
<br>
<input
type="file"
id="environment"
capture="environment"
accept="video/*"
>
<br><br>
<label for="user">Capture user:</label>
<br>
<input
type="file"
id="user"
capture="user"
accept="image/*"
>
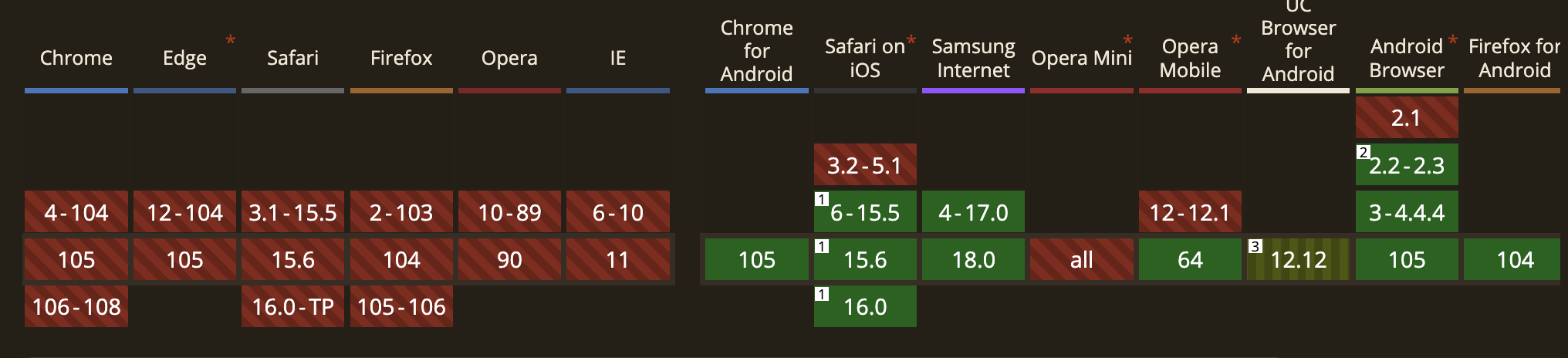
Ces attributs ne sont pas fonctionnels sur desktop, ils sont avant tout utiles sur mobile :

Et si par malheur, votre navigateur n’était pas compatible, vous retomberez sur l’upload de fichier classique.
A partir du moment où vous avez enregistré une photo ou une vidéo directement depuis votre page, elle est accessible comme sur un upload de fichier classique, et vous pourrez ainsi l’envoyer vers votre serveur. Vous pourrez également l’exploiter en JS, via l’API FileReader.
Pas mal non ?
(Crédit photo Matthias Oberholzer / Unsplash)

 J’ai testé pour vous : Internet par satellite avec Starlink
J’ai testé pour vous : Internet par satellite avec Starlink Comment rendre une vidéo Youtube responsive en 2022 ?
Comment rendre une vidéo Youtube responsive en 2022 ? 8 versions d’UUID, et quand les utiliser
8 versions d’UUID, et quand les utiliser Comment je fabrique mes propres cartes sur Internet
Comment je fabrique mes propres cartes sur Internet DotGo Europe 2019
DotGo Europe 2019