
Comment je fabrique mes propres cartes sur Internet
Il faut croire que j’ai toujours aimé jouer avec les cartes, alors j'ai décidé de passer à la vitesse supérieure et de fabriquer les miennes.
Il faut croire que j’ai toujours aimé jouer avec les cartes (pas les cartes à jouer, j’ai toujours été nul, même si l’important, ce ne sont pas les cartes, mais ce que vous en faites, il parait)
Mais il faut dire que depuis quelques années, jouer avec la cartographie n’est plus aussi simple qu’avant.
Mode vieux
Il fût un temps où il était possible de charger des cartes sur son site web, faire du geocoding (l’action de traduire une adresse physique en coordonnées géographiques), placer des marqueurs sur une carte, le tout gratuitement, ou presque.
Mais depuis Google a rebattu les cartes (lol, facile) et faire de la cartographie avec ses solutions coûte cher.
Heureusement, depuis, de nombreux services et institutions se sont montés, et permettent d’accéder plus librement à de la cartographie.
En petit volume.
Le nerf de la guerre, ce sont les ressources systèmes : le stockage et la bande passante dans le cas des cartes en elle-même, les bases de données dans le cas du geocoding.
Sauf que moi, je n’aime pas me lancer dans un nouveau site en sachant que je serais potentiellement limité par l’audience que je vais générer. Une espèce d’épée de Damoclès numérique en quelque sorte.
Et tous les services de cartographie sont identiques là dessus : vous avez un free tier plus ou moins généreux, mais dès que vous franchissez le seuil fatidique, il faut sortir la CB.
Il reste la solution open-source : Open Street Map. Mais bon, si vous voulez vraiment que le service perdure, il ne faut pas tirer des ressources dessus sans contribuer financièrement. (Même si j’en vois déjà quelques un au fond qui ont intégré les cartes OSM avec un peu de trafic, et n’ont rien dit 🤫)
En bon geek, on fait quoi alors ?
Et bien, on se débrouille, et on trouve une solution par soi-même !
Comme je le disais un peu plus haut, le nerf de la guerre ce sont les ressources. Mais les données en elle-même, elles peuvent être gratuites ! (Je parle d’OpenStreet Map là) Il suffit donc de les héberger soit même ! Je ne rentrerais pas dans le débat cloud vs serveur dédié. J’ai depuis longtemps choisi mon camp (les dédiés 😉), libre à vous de choisir la solution d’hébergement qui convient à vos projets/besoins.
Là où ça coince, c’est que l’extract hebdomadaire d’OSM pèse plus de 70Go. Et il s’agit de données brutes. Pas de données directement exploitables pour faire une carte sur une page. Ce n’est donc pas envisageable.
Mais il faut regarder un peu plus en détail, et déterminer de quoi on a besoin réellement en termes de données cartographiques.
Je vais prendre une cas concret, qui m’est arrivé récemment, pour illustrer mes propos.
Once Upon a Time in America
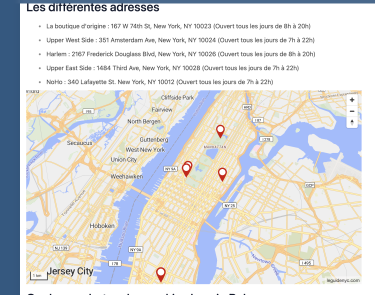
Nous avons lancé avec ma moitié il y a quelques temps un site dédié à New York, après être tombé amoureux de la ville.

Ce site, c’est Le Guide NYC si vous ne m’avez pas suivi les zéros sociaux.
Et pour faire un site dédié à une zone géographique, rien de mieux que d’avoir des cartes !
Un exemple en live ? La carte des différentes pâtisseries Levain Bakery de New York (franchement, si vous allez là bas, goûtez leurs cookies, c’est un délice)



Un autre exemple ?
On vous a préparé un planning de visite de New York en 5 jours, tout en bas de l'article, la carte utilisée est du même genre !
J’ai donc besoin (cher Père Noël) d’avoir plusieurs cartes, à des niveaux de zooms élevés pour afficher des données cartographiques relatives à la ville de New York.
Déjà ça restreint la taille de cartes à récupérer : juste la ville de New York et un petit bout du New Jersey. On passe d’une zone mondiale de plus de 70 Go à quelque chose de plus petit et facilement hébergeable.
Pour ces cartes, j’ai besoin :
- de les afficher
- de placer des marqueurs dessus
- de pouvoir les styliser un peu.
- de les héberger par moi-même
Ok, je pense qu’on tient un cahier des charges là, non ?
Carte Free
(la traduction moisie de MapLibre, vous l’aurez compris)
Pour faire court, car ce n’est pas totalement le but de cet article, j’ai retenu une solution JS pour afficher les cartes : MapLibre. Il s’agit d’un fork open source du gestionnaire de carte MapBox (je parle uniquement de la lib. JS. MapBox propose beaucoup d'autres choses en plus)
MapLibre permet de faire la même chose que son homologue, voir des fonctionnalités très similaires à ce que propose Google Maps. La seule chose que MapLibre ne fait pas, c’est l’hébergement des cartes.
Je réponds donc aux deux premiers points de mon cahier des charges.
L’avantage de MapLibre par rapport aux nombreuses autres libs JS du marché, c’est qu’il permet de gérer des cartes à partir de données binaires, et de rendre des cartes vectorielles. C’est peut être un détail pour vous, mais pour moi ça veut dire beaucoup. Pas besoin de gérer la cartographie en résolution normale, résolution rétina, etc. C'est du vecteur !
La tuile !
Pourquoi vous parler de données binaires ? Tout simplement parce que la majorité des cartes utilisées sur le marché sont faites sous forme de tuiles (Tile en anglais), en images : https://en.wikipedia.org/wiki/Tiled_web_map
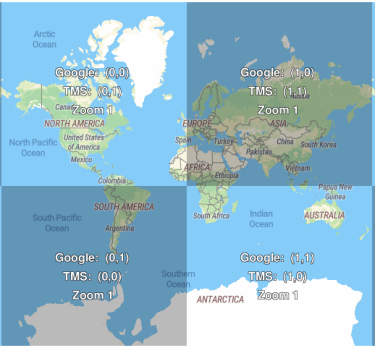
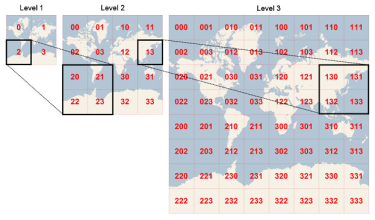
Pour faire simple, vous prenez le globe terrestre au plus bas niveau de zoom, et vous découpez la carte mondiale en 4 carreaux. A chaque fois que vous zoomez d’un niveau, chaque carreau est subdivisé en 4 nouveau carreaux, et ainsi de suite.


Pour avoir une carte au niveau d’une ville comme New York, on a besoin d’un niveau de zoom supérieur à 14. Ce qui veut dire que je devrais générer les tuiles du niveau de zoom 14, 15, 16, 17 pour avoir un peu de marge sur mes affichages, et laisser la possibilité aux gens de zoomer.
Or, plus le zoom est élevé, plus la superficie couverte par chaque tuile est petite. Ce qui revient à dire qu’il faut en générer beaucoup ! Et donc qu’il faut un peu plus de ressources (stockage et bande passante) pour gérer ces cartes.
Ces tuiles étant également des images, si vous voulez changer le style d’affichage, ou masquer certains détails, il faudra passer par la case re-génération des toutes les images. Pas des plus simple !
L’avantage des format binaires, c’est que les données sont plus compactes, bien que toujours hébergées selon le système de grilles des tuiles ( 2 niveaux de dossiers : Zoom/Coordonnées X/Coordonnées Y) et comportent toutes les données. C’est au client de déterminer ce qui l’intéresse, et comment il veut l’afficher (voyez-y ici une comparaison avec le HTML et la mise ne forme via CSS)
Ok donc, partons sur du binaire, ça coche les cases de mon cahier des charges.
Voyons à présent comment s’y prendre.
Phase 1 : Extraction
Comme je vous le disais tout à l’heure, pour mon projet, je n’ai besoin QUE de New York.
Sachez qu’il est possible, via des outils, d’extraire des portions de cartes depuis le dump global d’OpenStreetMap. Pas besoin de télécharger la terre entière (c’est le cas de le dire), certains sites comme GeoFabrik proposent des sous ensemble déjà découpés et à jour. D’abord par continent, mais aussi par pays et par état si disponible. Voilà déjà qui soulage ma bande passante !
Dans mon cas, partons de la carte des États Unis, et récupérons le fichier us-latest.osm.pbf (9.5 Go, déjà mieux que 170Go non ?)
Sur cette carte, je n’ai pas besoin de tous les USA. On va donc extraire et réduire encore plus !
Pourquoi ne pas partir du fichier contenant juste New York me direz-vous ? Dans mon cas, j’ai besoin de New York et ses 5 bouroughs, mais aussi de pouvoir visualiser un peu le New Jersey à l’Ouest. La ville seule ne suffit donc pas !
Pour cela, il vous faut déterminer via un outil en ligne sur GeoFabrik les coordonnées du rectangle qui vous intéresse. A la louche -74.06 40.66 -73.89 40.86
Maintenant, il faut réellement extraire les données depuis le fichier PBF précédemment téléchargé. Pour cela, vous avez besoin d’un logiciel Osmium dispo notamment via Brew sous Mac :
brew install osmium-tool
La manipulation est “simple” : vous lui fournissez le fichier source, les coordonnées de la zone qui vous intéresse, et il vous ressort un fichier PBF plus petit correspondant.
osmium extract --bbox=-74.06,40.66,-73.89,40.86 --set-bounds --strategy=smart us-latest.osm.pbf --output nyc.osm.pbf
Phase 2 : Génération des tuiles
Nouvelle phase, donc nouvel outil !
Vous aurez besoin ici de Tilemaker. Ce petit bijou sait extraire des données brutes une version à votre goût des cartes. Le process est assez complexe, et ne je m’y attarderais pas ici, mais en gros :
- Vous modifiez un script fourni en LUA (ou vous en créez un) qui regroupe en Layers (couches) les données qui vous intéressent. Par exemple, un layer pour les cours d’eau, un layer pour les rues, un layer pour les Point of Interest (POI), etc tout ça en fonction de différent facteurs (le niveau de zoom, l’importance de la donnée que vous voulez, etc)
- Vous modifiez un fichier JSON qui détaille que vous voulez que tel layer soit visible entre tel et tel niveau de zoom. Par exemple, vous ne voulez peut être pas afficher les rues si vous êtes à un niveau de zoom correspondant à un région
Ça revient à :
tilemaker --input nyc.osm.pbf --output newyork --process process-tiles.lua --config config-tiles.json
Et rien de plus !
Si vous voulez vous documenter et approfondir le fonctionnement de TileMaker, je ne saurais vous recommander de vous plonger dans les multiples README présents dans le dépôt du projet
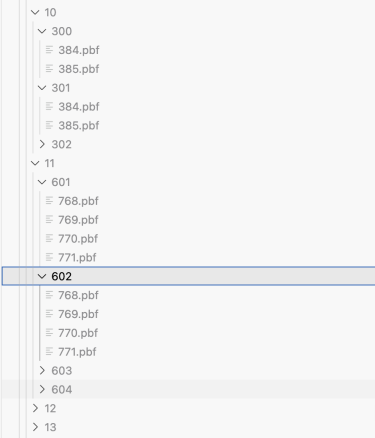
A partir de là, vous récupérez, au bout de quelques secondes / minutes une arborescence dans le dossier newyork à peu près similaire à ça :

Chaque fichier PBF ici est une tuile, en binaire, qui contient ce qui vous intéresse formaté à partir du LUA et du JSON fourni.
Phase 3, on veut du style !
Maintenant que vous avez vos fichier PBF, il vous “suffit” de les héberger dans votre projet.
A titre d’information, ma version quelque peu pimpée occupe seulement 49 Mo, pour jusqu’au niveau de zoom 14. Les niveaux supérieurs sont extrapolés depuis le 14è.
Comme les cartes sont rendues en vecteur par MapLibre, pas de pixels baveux, tout est toujours top niveau résolution.
Maintenant, il faut passer à la décoration de votre carte. Vous allez comprendre pourquoi je parlais de CSS tout à l’heure.
L’habillage d’une carte se fait selon des styles qui respectent le format OpenMapTiles.
Grosso modo, vous définissez pour chaque layer précédemment généré quelle tête il doit avoir :
Les routes de telle couleur, les libellés (ville, région, ou rue) de telle police et telle taille, etc
Il existe déjà pas mal de styles prédéfinis, qui pourront très bien servir de base à vos futures cartes. La majeure partie se trouve sur le site d’OpenMapTiles. Bien entendu, vous n’êtes pas obligé de tout garder, ni même de rendre exactement de la même manière, c’est à vous de décider.
Mais si vous regardez à quoi ressemble un fichier json de style, vous allez assez vite vous rendre compte que c’est passablement fastidieux à configurer.
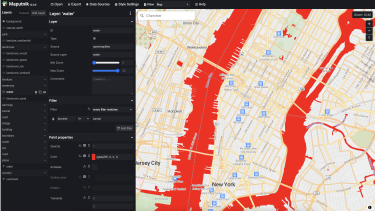
Pour cela, il existe un outil qui va vous sauver la vie : Maputnik.
Cet outil magnifique vous permet de configurer littéralement TOUS les éléments de vos cartes, tout en ayant déjà quelques styles déjà définis.
Vous voulez définir les cours d’eau en rouge ? Changez juste dans Waterway > water les propriétés, et c’est réglé. Idem pour toute les autres propriétés !

Ça ressemble pas mal à du CSS au final, avec pas mal d’options en plus. Vous pouvez également déterminer si tel ou tel type de données doit s’afficher en fonction du niveau de zoom.
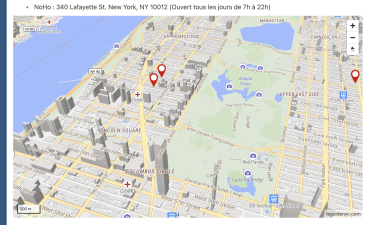
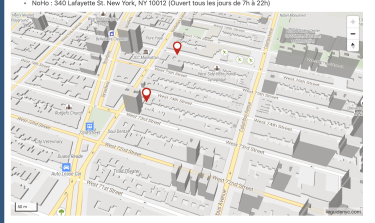
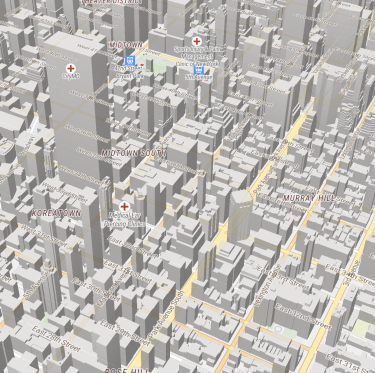
Il est même possible de rendre en relief les bâtiments (les données d’élévation sont disponibles dans les données OpenStreetMap). Donc à vous la navigation en 3D !

Libre à vous de configurer tout ça selon vos souhaits !
Le mot de la fin
Voilà j’espère vous avoir donné envie avec cet article à rallonge de jouer et de créer vos propres cartes sans forcément y laisser un bras en facturation cloud.
Bien entendu, ce n’est qu’une introduction (un peu technique et longue, j’en conviens) de ce qui est possible de faire. Il vous reste encore BEAUCOUP de choses à apprendre sur ce sujet avant d’avoir des cartes totalement custom !



 8 versions d’UUID, et quand les utiliser
8 versions d’UUID, et quand les utiliser Comment accéder à l'appareil photo avec juste du HTML ?
Comment accéder à l'appareil photo avec juste du HTML ? Comment rendre une vidéo Youtube responsive en 2022 ?
Comment rendre une vidéo Youtube responsive en 2022 ? DotGo Europe 2019
DotGo Europe 2019